
Google
Custom Search is one of those tools whose list of Plus points is nearly
endless. From providing super relevant search results to options for
On-Demand Indexing. GCS is a boon for all Blog and Website Owners.But
the one thing that doesn't fit in place is its exceedingly over simple
Search Form ,that again with Google Watermark. In this post I will be
telling you how to change the Look of your GC Search Box with a CSS3
search Box.
I am assuming that you have already setup your Google Search Custom search engine if you haven't then check this
tutorial. There are many variations GCS but normally the code contains a <
script> tag , and it looks something like this:
01 | <div id="cse" style="width: 100%;">Loading</div> |
03 | <script type="text/javascript"> |
04 | google.load('search', '1', {language : 'en', style : google.loader.themes.ESPRESSO}); |
05 | google.setOnLoadCallback(function() { |
06 | var customSearchControl = new google.search.CustomSearchControl('XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY'); |
07 | customSearchControl.setResultSetSize(google.search.Search.SMALL_RESULTSET); |
08 | customSearchControl.draw('cse'); |
Here you can't really see where to apply the styling. Now the following
code also works the same way as the above Code, only thing is that it is
easy to
Customize :
1 | <form id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL of the Page where the Result is to be shown"> |
2 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
3 | <input value="FORID:11" name="cof" type="hidden"/> |
4 | <input id="q" style="width:150px;" name="q" size="70" type="text" /> |
5 | <input value="Search" name="sa" type="submit"/> |
In the id "searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" ,
XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY is your "Search engine unique ID" which you can find on the Control panel of your search engine.
If you are using the Adsense linked GCS then your search Box should look something like this:
01 | <form action="URL of the page where the Result open id="cse-search-box"> |
03 | <input type="hidden" name="cx" value="partner-pub-XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" /> |
04 | <input type="hidden" name="cof" value="FORID:10" /> |
05 | <input type="hidden" name="ie" value="ISO-8859-1" /> |
06 | <input type="text" name="q" size="21" /> |
07 | <input type="submit" name="sa" value="Search" /> |
(If you want to remove the default styling then exclude the
script tag above and also remove id="cse-search-box" from the 1st Line)
How to Add it To Blogger:
Please Back Up Your Template Before You Make Changes
1.In Your Blogger Dashboard Click Design > Edit Html
2. Find the following piece of code : (Press Ctrl+F for a search bar to help find the code )
]]></b:skin>
3. Copy and Paste any one of the CSS code that you like from below Directly Above / Before ]]></b:skin> .
4. Now go to Design > Page Elements and add the corresponding Search Box code into the Sidebar,etc
Note:Make sure to insert your own "Search engine unique ID" for the Search box to work.
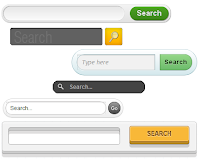
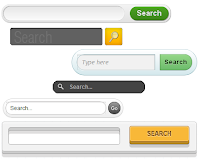
In this tutorial I will implement 6 different CSS3 Search boxes. Don't Forget to check Part 2 of this series Now lets get started:
First:
This Search box is created by
Catalin Rosu and you can check out the original tutorial
Here.
Now the CSS markup for this search box
03 | background-image: -moz-linear-gradient(#fff, #d4e8ec); |
04 | background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #d4e8ec),color-stop(1, #fff)); |
05 | -moz-border-radius: 35px; |
09 | border-color: #c4d9df #a4c3ca #83afb7; |
13 | margin: 10px auto 10px; |
25 | border: 1px solid #a4c3ca; |
26 | font: normal 13px 'trebuchet MS', arial, helvetica; |
28 | -moz-border-radius: 50px 3px 3px 50px; |
29 | border-radius: 50px 3px 3px 50px; |
30 | -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1); |
31 | -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1); |
32 | box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1); |
37 | background-image: -moz-linear-gradient(#95d788, #6cbb6b); |
38 | background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #6cbb6b),color-stop(1, #95d788)); |
39 | -moz-border-radius: 3px 50px 50px 3px; |
40 | border-radius: 3px 50px 50px 3px; |
43 | border-color: #7eba7c #578e57 #447d43; |
44 | -moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset; |
45 | -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset; |
46 | box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset; |
52 | font: bold 14px Arial, Helvetica; |
54 | text-shadow: 0 1px 0 rgba(255,255,255,0.5); |
59 | background-image: -moz-linear-gradient(#6cbb6b, #95d788); |
60 | background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #95d788),color-stop(1, #6cbb6b)); |
67 | -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; |
68 | -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; |
69 | box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; |
72 | #submit::-moz-focus-inner |
77 | /* ----------------------- */ |
79 | #search::-webkit-input-placeholder { |
84 | #search:-moz-placeholder { |
90 | color: #9c9c9c !important; |
96 | border-color: #8badb4; |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
1 | <form id="searchbox" id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL of the Page where the Result is to be shown"> |
2 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
3 | <input value="FORID:11" name="cof" type="hidden"/> |
4 | <input id="q" style="width:150px;" name="q" size="70" type="text" id="search" placeholder="Type here" /> |
5 | <input value="Search" name="sa" type="submit" id="submit" /> |
In 1st Line I added a Id="searchbox", this applies the external rounded edges to the box
In 4th Line I added id="search" & placeholder="Type here" ,Here
placeholder is the text which appears if Search box is
empty.This applies the rounded edges to the Text Field
In the 5th Line I added id="submit". This is related to the Button Styling
 Second:
Second:
This Search box is created by
Nick La and you can check out the original tutorial
Here.
Now the CSS markup for this search box
02 | -------------------------------------- */ |
04 | display: inline-block; |
05 | zoom: 1; /* ie7 hack for display:inline-block */ |
07 | border: solid 1px #d2d2d2; |
10 | -webkit-border-radius: 2em; |
11 | -moz-border-radius: 2em; |
14 | -webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1); |
15 | -moz-box-shadow: 0 1px 0px rgba(0,0,0,.1); |
16 | box-shadow: 0 1px 0px rgba(0,0,0,.1); |
19 | background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed)); |
20 | background: -moz-linear-gradient(top, #fff, #ededed); |
21 | filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */ |
22 | -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */ |
25 | font: normal 12px/100% Arial, Helvetica, sans-serif; |
27 | .searchform .searchfield { |
29 | padding: 6px 6px 6px 8px; |
31 | border: solid 1px #bcbbbb; |
34 | -webkit-border-radius: 2em; |
35 | -moz-border-radius: 2em; |
38 | -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2); |
39 | -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2); |
40 | box-shadow: inset 0 1px 2px rgba(0,0,0,.2); |
42 | .searchform .searchbutton { |
44 | border: solid 1px #494949; |
48 | text-shadow: 0 1px 1px rgba(0,0,0,.6); |
50 | -webkit-border-radius: 2em; |
51 | -moz-border-radius: 2em; |
55 | background: -webkit-gradient(linear, left top, left bottom, from(#9e9e9e), to(#454545)); |
56 | background: -moz-linear-gradient(top, #9e9e9e, #454545); |
57 | filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie7 */ |
58 | -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e9e9e', endColorstr='#454545'); /* ie8 */ |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
1 | <form class="searchform" id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL Of the Page Where the Result Appear"> |
2 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
3 | <input value="FORID:11" name="cof" type="hidden"/> |
4 | <input id="q" style="width:150px;" name="q" size="70" type="text" class="searchfield" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" /> |
5 | <input name="sa" class="searchbutton" value="⇒" type="submit" /> |
In 1st Line I added class="searchform" which applies the Search box styling.
In 4th Line I added class="searchfield" value="Search..." onfocus="if
(this.value == 'Search...') {this.value = '';}" onblur="if (this.value
== '') {this.value = 'Search...';}" , which applies styling to the Text
Field and also tells which text has to be shown when Search Field is
empty
In 5th Line I added class="searchbutton" which applies the styling to the Button
 Third:
Third:
This Search box is created by
Cameron Baney and you can check out the original tutorial
Here.
Now the CSS markup for this search box
002 | background: #e1e1e1; /* Fallback color for non-css3 browsers */ |
006 | background: -webkit-gradient( linear,left top, left bottom, color-stop(0, rgb(243,243,243)), color-stop(1, rgb(225,225,225))); |
007 | background: -moz-linear-gradient( center top, rgb(243,243,243) 0%, rgb(225,225,225) 100%); |
009 | /* Rounded Corners */ |
011 | -webkit-border-radius: 17px; |
012 | -moz-border-radius: 17px; |
015 | box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3); |
016 | -webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3); |
017 | -moz-box-shadow: 1px 1px 2px rgba(0,0,0,.3), 0 0 2px rgba(0,0,0,.3); |
022 | background: #fafafa; /* Fallback color for non-css3 browsers */ |
025 | background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(250,250,250)), color-stop(1, rgb(230,230,230))); |
026 | background: -moz-linear-gradient( center top, rgb(250,250,250) 0%, rgb(230,230,230) 100%); |
029 | border-bottom: 1px solid #fff; |
030 | border-right: 1px solid rgba(255,255,255,.8); |
036 | /* Rounded Corners */ |
038 | -webkit-border-radius: 17px; |
039 | -moz-border-radius: 17px; |
042 | box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2); |
043 | -webkit-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2); |
044 | -moz-box-shadow: -1px -1px 2px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.2); |
047 | /*** USER IS FOCUSED ON TEXT BOX ***/ |
048 | input[type="text"]:focus{ |
050 | background: #fff; /* Fallback color for non-css3 browsers */ |
053 | background: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(255,255,255)), color-stop(1, rgb(235,235,235))); |
054 | background: -moz-linear-gradient( center top, rgb(255,255,255) 0%, rgb(235,235,235) 100%); |
057 | /*** SEARCH BUTTON ***/ |
059 | background: #44921f;/* Fallback color for non-css3 browsers */ |
062 | background:
-webkit-gradient( linear, left top, left bottom, color-stop(0,
rgb(79,188,32)), color-stop(0.15, rgb(73,157,34)), color-stop(0.88,
rgb(62,135,28)), color-stop(1, rgb(49,114,21))); |
063 | background: -moz-linear-gradient( center top, rgb(79,188,32) 0%, rgb(73,157,34) 15%, rgb(62,135,28) 88%, rgb(49,114,21) 100%); |
069 | font: 16px Arial, Helvetica, sans-serif; |
073 | text-shadow: 0 -1px 0 rgba(0,0,0,.3); |
077 | /* Rounded Corners */ |
079 | -webkit-border-radius: 30px; |
080 | -moz-border-radius: 30px; |
083 | box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4); |
084 | -moz-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.2); |
085 | -webkit-box-shadow: -1px -1px 1px rgba(255,255,255,.5), 1px 1px 0 rgba(0,0,0,.4); |
087 | /*** SEARCH BUTTON HOVER ***/ |
088 | input[type="submit"]:hover { |
089 | background: #4ea923; /* Fallback color for non-css3 browsers */ |
092 | background:
-webkit-gradient( linear, left top, left bottom, color-stop(0,
rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8,
rgb(66,143,27)), color-stop(1, rgb(54,120,22))); |
093 | background: -moz-linear-gradient( center top, rgb(89,222,27) 0%, rgb(83,179,38) 15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%); |
095 | input[type="submit"]:active { |
096 | background: #4ea923; /* Fallback color for non-css3 browsers */ |
099 | background:
-webkit-gradient( linear, left bottom, left top, color-stop(0,
rgb(89,222,27)), color-stop(0.15, rgb(83,179,38)), color-stop(0.8,
rgb(66,143,27)), color-stop(1, rgb(54,120,22))); |
100 | background:
-moz-linear-gradient( center bottom, rgb(89,222,27) 0%, rgb(83,179,38)
15%, rgb(66,143,27) 80%, rgb(54,120,22) 100%); |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
1 | <form id="search-form" id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL Of the Page Where the Result Appear"> |
2 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
3 | <input value="FORID:11" name="cof" type="hidden"/> |
4 | <input id="q" name="q" size="70" type="text" /> |
5 | <input name="sa" type="submit" value="Search" /> |
Just added id="search-form" in the 1st Line and the rest of the styling is automatic.
 Fourth:
Fourth:
This Search box is created by
Soh Tanaka and you can check out the original tutorial
Here.
Now the CSS markup for this search box
01 | <style>fieldset.search { |
07 | .search input, .search button { |
20 | .search input.box:focus { |
31 | .search button.btn:hover { |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
1 | <form id="searchform" id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL Of the Page Where the Result Appear"> |
2 | <fieldset class="search"> |
3 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
4 | <input value="FORID:11" name="cof" type="hidden"/> |
5 | <input id="q" name="q" size="70" type="text" class="box" /> |
6 | <button class="btn" type="submit" title="Submit Search">Search</button> |
In the 1st Line added id="searchform" ,and then added a fieldset tag in between starting and ending of form tag.
In the 4th line added class="box" ,to apply styling to the box
The 5th Line is totally different for the functioning of this Search.(type="submit" is necessary )
 Fifth:
Fifth:
This Search box is created by
Bharani M and you can check out the original tutorial
Here.
Now the CSS markup for this search box
06 | border: 1px solid #b5b5b5; |
08 | -moz-border-radius: 5px; |
09 | -webkit-border-radius: 5px; |
12 | -moz-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255,
255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede; |
13 | -webkit-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255,
255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede; |
14 | box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.8), inset 0 2px 2px rgba(255, 255,
255, 1), 0 5px 0 #ccc, 0 6px 0 #989898, 0 13px 0 #dfdede; |
20 | padding: 15px 5px 5px 5px; |
23 | border: 1px solid #999999; |
25 | -moz-border-radius: 5px; |
26 | -webkit-border-radius: 5px; |
29 | -moz-box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede; |
30 | -webkit-box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede; |
31 | box-shadow: inset 0 5px 0 #ccc, inset 0 6px 0 #989898, inset 0 13px 0 #dfdede; |
34 | input[type="submit"].solid { |
40 | background-color: #f8b838; |
41 | color: rgba(134, 79, 11, 0.8); |
42 | text-transform: uppercase; |
44 | border: 1px solid #99631d; |
46 | -moz-border-radius: 5px; |
47 | -webkit-border-radius: 5px; |
50 | text-shadow: 0 1px 2px rgba(255, 255, 255, 0.7), 0 -1px 0 rgba(64, 38, 5, 0.9); |
52 | -moz-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc; |
53 | -webkit-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc; |
54 | box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 5px 0 #b8882a, 0 6px 0 #593a11, 0 13px 0 #ccc; |
56 | -webkit-transition: background 0.2s ease-out; |
59 | input[type="submit"].solid:hover, input[type="submit"].solid:focus { |
62 | -moz-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250,
76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc; |
63 | -webkit-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250,
76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc; |
64 | box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.9), inset 0 2px 1px rgba(255, 250,
76, 0.8), 0 5px 0 #d8a031, 0 6px 0 #593a11, 0 13px 0 #ccc; |
67 | input[type="submit"].solid:active { |
71 | border: 1px solid #702d00; |
73 | -moz-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc; |
74 | -webkit-box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc; |
75 | box-shadow:
inset 0 0 3px rgba(255, 255, 255, 0.6), inset 0 1px 2px rgba(255, 255,
255, 0.7), 0 3px 0 #b8882a, 0 4px 0 #593a11, 0 8px 0 #ccc; |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
03 | <form id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL Of the Page Where the Result Appear"> |
04 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
05 | <input value="FORID:11" name="cof" type="hidden"/> |
06 | <input id="q" name="q" size="70" type="text" id="search" /> |
07 | <input name="sa" type="submit" class="solid" /> |
Firstly
wrapped the form tag in between a section and div tag and also added a
id="search" in the 6th Line and class="solid" in the 7th line.
 Sixth:
Sixth:
This Search box is created by
Rethnaraj Rambabu and you can check out the original tutorial
Here.
Now the CSS markup for this search box
05 | #search input[type="text"] { |
08 | font: bold 12px Arial,Helvetica,Sans-serif; |
11 | padding: 6px 15px 6px 35px; |
12 | -webkit-border-radius: 20px; |
13 | -moz-border-radius: 20px; |
15 | text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3); |
16 | -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset; |
17 | -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset; |
18 | box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset; |
19 | -webkit-transition: all 0.7s ease 0s; |
20 | -moz-transition: all 0.7s ease 0s; |
21 | -o-transition: all 0.7s ease 0s; |
22 | transition: all 0.7s ease 0s; |
25 | #search input[type="text"]:focus { |
29 | -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset; |
30 | -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset; |
31 | box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset; |
32 | text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1); |
Now Do the following changes to your GCS Code to make it look like the Above CSS3 Search Box.
1 | <form id="search" method="get" id="searchbox_XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" action="URL of the Page where Result has to be Shown"> |
2 | <input value="XXXXXXXXXXXXXXXXXXXXX:YYYYYYYYYYY" name="cx" type="hidden"/> |
3 | <input value="FORID:11" name="cof" type="hidden"/> |
4 | <input id="q" name="q" size="70" type="text" placeholder="Search..." /> |
This is a little differently done, see the button code has been deleted and in-place a method="get" tag has been introduced.

Having problems ,please feel free to ask
See Original Post at : stylifyyourblog
 Google
Custom Search is one of those tools whose list of Plus points is nearly
endless. From providing super relevant search results to options for
On-Demand Indexing. GCS is a boon for all Blog and Website Owners.But
the one thing that doesn't fit in place is its exceedingly over simple
Search Form ,that again with Google Watermark. In this post I will be
telling you how to change the Look of your GC Search Box with a CSS3
search Box.
Google
Custom Search is one of those tools whose list of Plus points is nearly
endless. From providing super relevant search results to options for
On-Demand Indexing. GCS is a boon for all Blog and Website Owners.But
the one thing that doesn't fit in place is its exceedingly over simple
Search Form ,that again with Google Watermark. In this post I will be
telling you how to change the Look of your GC Search Box with a CSS3
search Box.















0 Comments:
Post a Comment