 You might have seen recent post widget hanging on the sidebar of
several blogs but most often this widgets have a JavaScript Code in it
that badly increases the load time of your page. Today we will learn how
to add a Recent posts widget offered by Feedburner to your blogs which
is tidy, attractive, unique and most importantly fast loading.
You might have seen recent post widget hanging on the sidebar of
several blogs but most often this widgets have a JavaScript Code in it
that badly increases the load time of your page. Today we will learn how
to add a Recent posts widget offered by Feedburner to your blogs which
is tidy, attractive, unique and most importantly fast loading.
Let
me tell you that Feedburner also uses JavaScript but it’s really smart
when it comes to page Load time, because the JavaScript is not directly
linked to your blog, 50% of the load time is shared by FeedBurner.
Feedburner Recent Posts Widget
Feedburner
as you all know is the best web service for submitting your blog feed.
Once you sign up with them they will provide you with several widgets
like a Rotating Headlines Banner, Subscription Email form as you can see
on my sidebar, a feed counter and most importantly a Recent Post widget
like the one on my sidebar,

These are steps you may follow,
1. Sign up for a Feedburner Account , which I hope you already have.
2. Log in your account and click on the Publicize button as shown below,

3. Then Click on BuzzBoost on the sidebar at your left.

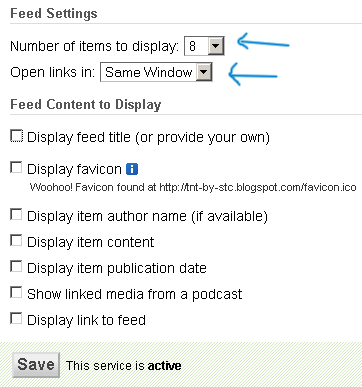
4. On the page that opens , you will see a small form,

Fill the form with relevant information. Leave all Boxes unchecked. Keep the number of items (Links) as low as possible. You can choose 8 links to be displayed but 6 would be better. Choose Links to be opened in Same Window
5. Now copy the code they provide you as shown below,

6. Log in your blogger Account and then go to Layout > Page Elements

7. Select add a gadget and the choose HTML/JavaScript

8. Now Paste the code into the widget and give it a title “ Recent Posts”
9. Done!





0 Comments:
Post a Comment